ロリポップで複数ブログを運営する導入①~⑰手順
※これは有料レンタルサーバー、
ロリポップで2つ以上の【WordPress】をインストールして複数ブログを運営する
ための忘記用として17の導入手順を記載している。
各設定を一つ一つググれば着地できるし、
ブログ作成ノートをメモしておき後から簡単なこのような記事が一つできる。
①ロリポップで「ハイスピードプラン」を年間契約する
ロリポップ!でレンタルサーバーを契約する。
私は「ハイスピードプラン」で契約したが始めから複数ブログを運営する予定があり、コレにした。
が、
他レンタルサーバーと比較をしたいのならスタンダードで複数契約する管理するやり方もある。
また1サーバー1ブログだとルートディレクトリ起動になるので、
【WordPress】のインストールエラーはまず起こらない。
エラーが起こるのもネタの1つと考えるなら、複数ブログ運営に挑戦してみるもの面白いと思う。
②ムームードメインで独自ドメインを取得する
格安ドメイン取得サービス ムームードメインムームードメイン のドメイン価格一覧を見る
- 取得
- 更新
2つの金額を確認しておくこと。
取得は安いが更新が高いと2年目以降の契約時には更新の金額が適応されるので注意が必要だ。
Google AdSense広告申請予定なら複数年契約する方がベター
アドセンス申請がドメイン単位なので、
単年で契約が切れドメインが変更になると再度申請し直さないといけない!
という手間が増える。
一度審査に合格したからと言っても再度通過する保証はないので、
継続してやり続ける予定のブログやサイトは始めから安いドメインを複数契約した方が良い。
逆に収益化してないテスト的な運用のブログやサイトなどは、
一番安いドメインを毎年取得しそこにブログ内容を乗せ換えていくような運用も考えられる。
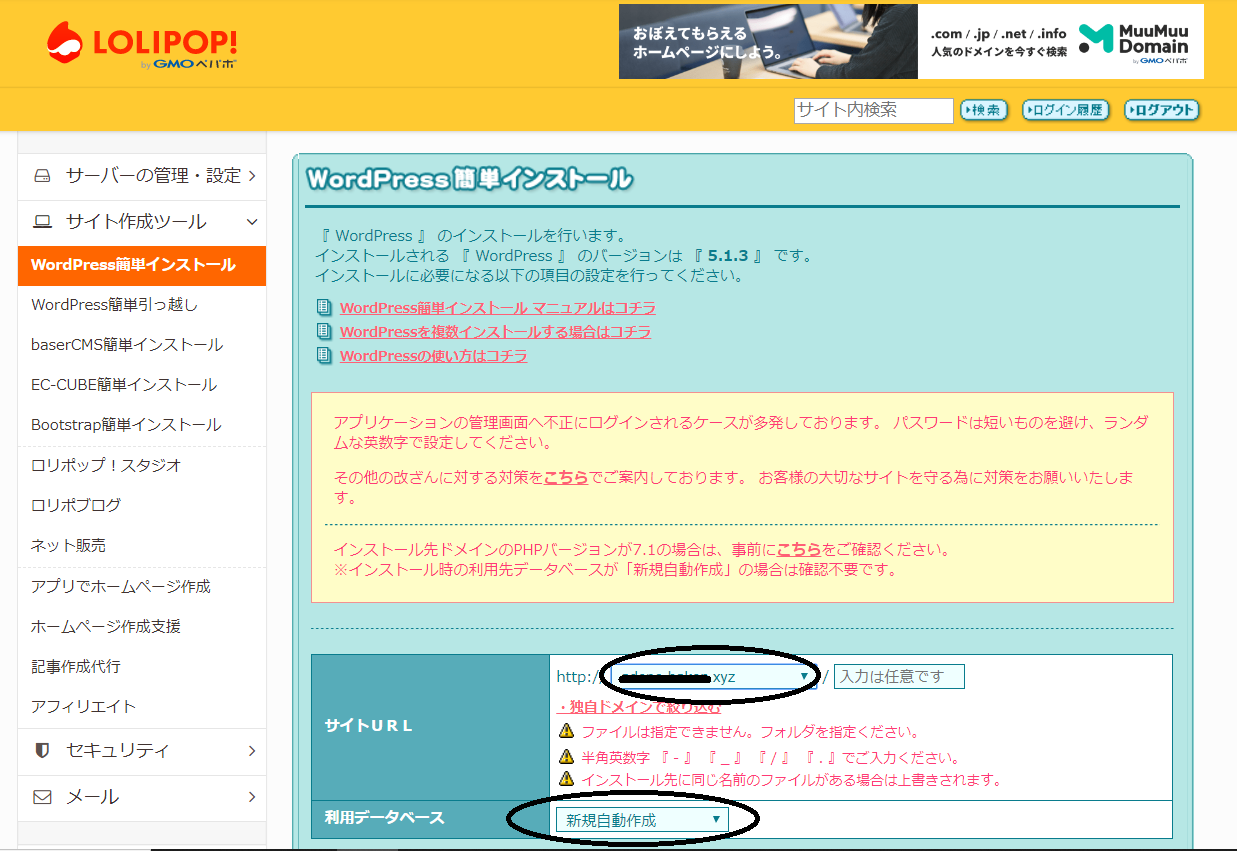
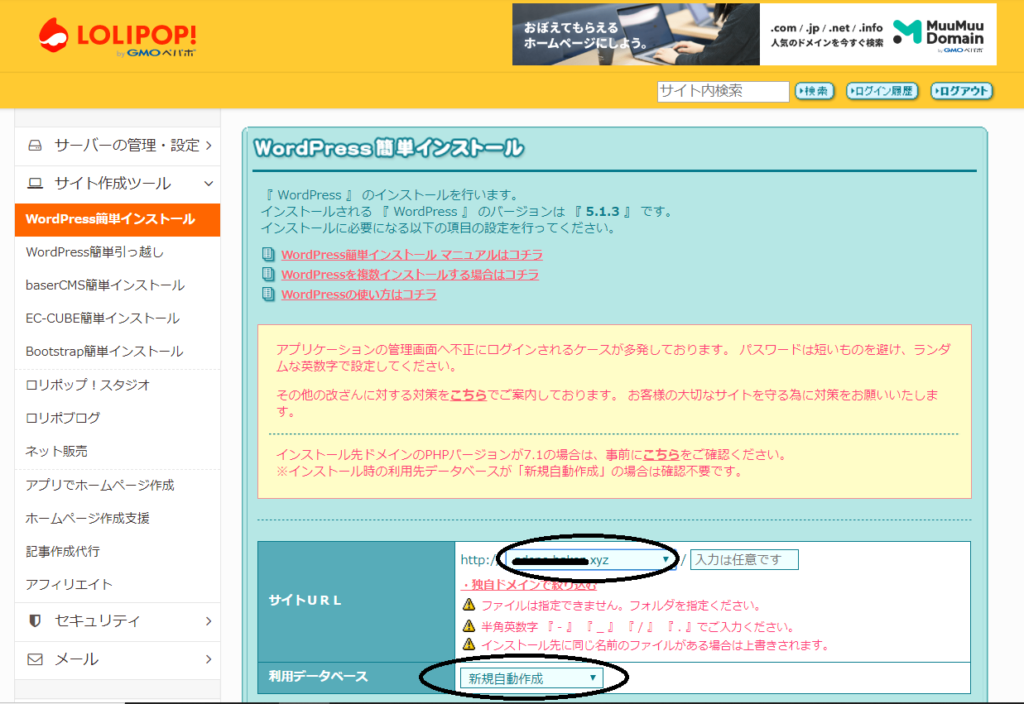
③ロリポップの左サイドメニューから【WordPress】をインストールする
インストール前に既存の【WordPress】を全てエクスポートしておく
壊れてから慌ててももう遅い!必ずセーブしておく。
時間があるなら「FileZilla」でローカルディスクに丸ごとバックアップを取っておくことをお勧めする。(1つの【WordPress】30分程度かかる)
※【WordPress】エクスポートだけなら一瞬で終わるので、最低限これだけはやっておくこと。
複数の【WordPress】をインストールするときの注意点

上記黒〇の2か所の指定を間違えずに設定する。
「利用データベース」を新規自動作成にしないと既に使っているデータベースが選択されているのでインストール後にデータベースが競合した時点で動かなくなったり最悪全ての【WordPress】が壊れてしまう危険がある。
WordPress複数インストール設定の仕方 を参照する
「公開(アプロード)ファルダ」を空白にするとルートディレクトリにインストールされるので1つしか【WordPress】が動かないことになる。
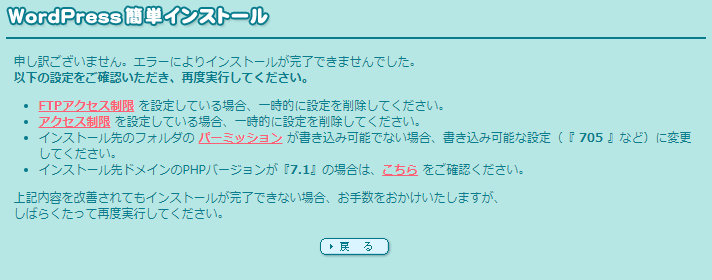
2つめのブログ作成時、簡単インストール時にエラーが発生する場合

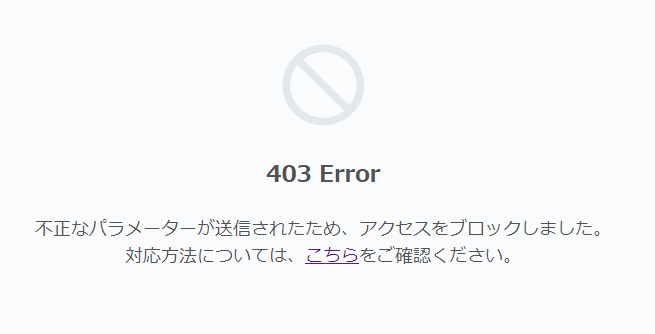
- 該当ブログのWAF設定を無効にする (403エラー)
- インストールしている全てのブログの/.ftpaccess /.htaccess名前を一時的に変更する .htaccess _ とでもしておけば良い。
- 「FileZilla」をインストールして使えるようにちょっとググって勉強しておく
- ファイル名変更
- データベース名が重複していないかどうかの確認。(403,404エラー)
※大抵は /.htaccess を .htaccess _とすれば上手くインストールできる。
④ロリポップの左サイドメニューからWAF設定を無効にする
WordPress設定 (プラグイン、テーマ)やGoogle関連の設定などの時には必ずWAF設定を無効にすること。サーバーが反応するまで多少時間が掛かる場合もある。
※私は面倒なのでアドセンス通過まではWAFは無効のままにしている。
⑤テーマの設定をする(無料ならCocoonで間違いない)
アドセンス申請予定で無料テーマならCocoonで決まり!
- スマホ表示で致命的なエラーがない
- Cocoon設定時はWAF設定を無効にしないと設定できない項目がある。(403エラー)
Cocoonテーマをインストールする方法 を参照する
- 「Cocoon親テーマ」
- 「Cocoon子テーマ」
- 両方ともダウンロードする
- 子テーマを有効にする
⑥プラグインの追加
※私がよく使っているプラグインを下記に列記する。Google関連のプラグインは記事入力がある程度貯まった後、使用するサービスをその度ググって必要ならプラグインを追加していく方がよい。
- Contact Form7
- Highlight Code Block
- PS Auto Sitemap
- Table Press
- WordPress Popular Posts
- WP User Avatar
- WP Word Count
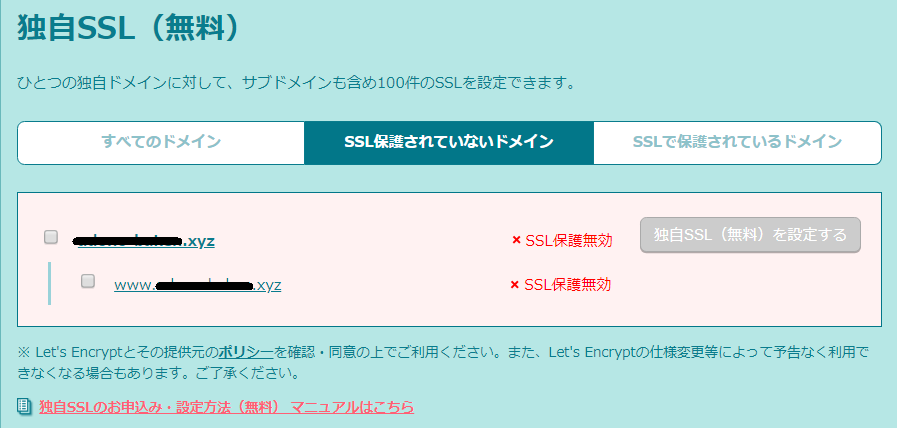
⑦ロリポップ管理画面から「無料独自SSL」を設定する
独自SSL証明書導入
SSL保護されていないドメインから「独自ドメイン」と「www」ともチェックを入れる。

「独自SSL(無料)を設定する」をクリックする。
⑧固定ページを作成する
- ようこそ(Welcome)
- 人気記事(Popular)
- お問い合わせ(Contact)
- 自己紹介(Profile)
- Privacy policy
- サイトマップ(これはブログ内で使用するものGoogle XML Sitemapとは別)
※既にWordPressを作成しているなら、 プラグイン:DeMomentSomTres Export を使って元からエクスポートしたファイルを該当ブログでインポートするのも良いが、上記程度ならメモ帳経由でコピペして成形した方がインポート後、設定し直すことを考えると案外早く終わるかもしれない。
CocoonにはWelcomeページがないので、サイト型で作るには多少時間と知恵が必要になる。開始時は記事の一つをトップページ固定しておけば問題なく。時間が出来たときにでもトップページ作成に取り掛かればよかろう。
あまりお勧めはしないが、他テーマでWelcomeページやトップページがあるものを選んで、その後Cocoonを入れて有効化すると前のテーマのトップページが残ることがあるので、カスタマイズ前提で自己責任で試してみるなら挑戦してもよかろう。
⑨グローバルナビ設定
外観 ⇒ メニュー ⇒ 新しいメニューを作成
メニュー名:Menu
- ブログ
- 人気記事
- お問い合わせ
- 自己紹介
- Provacy
- サイトマップ
メニュー設定
☑ ヘッダーメニュー
☑ モバイルスライドメニュー
⑩あなたのプロフィールを修正する
メールアドレス:info@(ロリポップで使用するドメイン)
ニックネーム:xxxxxx
ブログ上の表示名:xxxxxxxxx
※写真約300*300ピクセルを用意し「WP User Avatar」をプラグインし写真を登録する。
⑪サイドバーの設定
外観 ⇒ ウィジェット ⇒ サイドバーの設定
- カレンダー
- カテゴリー
- 検索
- アーカイブ
- プロフィール
⑫設定を再確認する
URLをhttps://に変更
- WordPress(URL)
- サイトアドレス(URL)
※これを変更すると「保護されていない通信」→「🔓」にURLが変化する(Web再起動)
※ロリポップでムームーDNSを利用するとこの2か所のURLは同じURLで構わない。この設定を間違うとWPが動かなくなるのだが、ロリポップではhttps://独自ドメインでいけるのが簡単で非常に良いところだが、裏を返せばエラーが出ると中の人でないと分からないことが多いので勝手にあれこれ触るとドツボる!
キャッチフレーズを決める
ブログ名と同じかそれ以上に大事な文言。センスがある人ならこれだけで入りたくなる!
お店となりうる!!
⑬パーマリンクの設定
私はいつもカスタム設定でどのブログも同じ設定にしているが日本語にならないような組合せで表記するのがよかろう。
例:/%category%-%postid%/
⑭ファビコンの設定
アイコンジェネレーター:iconifier でファビコンを作成する
- 外観 ⇒ カスタマイズ ⇒ サイト基本情報 ⇒ サイトアイコン
⑮Cocoon設定

※Cocoon設定で403エラーが出る場合はWAF設定が有効になっているため。ロリポップにログインしWAF設定を無効にし5分ほど待てば更新可能となる。私は面倒なのでアドセンス申請までは大抵無効のままで記事打ちしている。
タブ:フッターの設定
©+開催年+著作権者表記
- メニュー&クレジット(中央揃え)
タブ:投稿の設定
関連記事設定 ⇒ 投稿関連情報の表示
☑ 投稿日の表示
☑ 更新日の表示
コメントの設定を外す
□ コメントを表示する (✔を外す)
※記事投稿時にディスカッション(右枠設定時:文書)
□ コメントを許可(✔を外す)
⑯Akismetを設定しAPIキーを記録しておく
- 次回からのWordPress設定ではこのAPIキーを入れるだけでAkismetの設定ができるので便利な機能だが必ずノートに記載しておくこと!
- 次回の「Akismetを設定」は「Manually enter an API Key」をクリックするだけで良い。
⑰最後に、ロリポップにログインしWAF設定を有効にする
ブログがある程度の体裁をなすまでは「無効」のままでも良いと思う。
ヘッダー画像や背景画像などの設定がまだの場合は、これを有効にしていると画像変更できない!
編集後記
ロリポップは有名レンタルサーバーの中でも群を抜いて安いので、アダルトサイト以外のブログ・アフィリをするなら、ココからが良いのかもという思いはあるが、
2022.5.9現在自己アフィリをする場合は「セルフバック」からしか出来ないように変更されているので注意!が必要だ!!→コレを普通「改悪」というのだが・・・まぁ仕方ないよw

私のような弱小ブロガーだと、こういう些細なことが気になるんだよねぇ~🙊
わたしゃセルフバックで通信切れたことが数回あるからねぇ~不信感しかない!
今なら、違うところにするかな~多分。mixhost とかねぇ~よさそうだよ。
それでは、またね~😎